“コレ” という 1 つの機能をご紹介するだけではなくて、何かの目的をもって作業をしているときの流れや、こんなことをしたいとき私はこうしているよ、というのをお見せするのもよいかなということで、ときどきそんなモノも書いていきます。
今回は、PowerPoint のスライド ショーで画面 (実は画像) を拡大しているように見せるときのスライド作成過程をおみせします。文章で書くとわかりにくいな・・・。簡単にいうと画面切り替えの「変形」の使い方例です。
Excel の画面で行っている作業をときに拡大しながら紹介している、そんなスライドを作っています。
■準備してあるもの
今回に限った話ではないですが、スライドに配置して利用する画像はすべて事前に取得して保存しています。これがいいかどうかはわからないけれど、わたしはショットを取りつつ貼り付けながら作るということをしません。
たとえば、アプリケーションなどの手順を示したいときの画像は、ステップごとに 1 つずつ取得しておくのですが、ダイアログ ボックスなど以外は全画面で取得して縦横のサイズを合わせておくと扱いやすいです。
画像の取得自体は、自分が使いやすいツールを使えばよいでしょう。わたしはたいてい WinShot を使っています。
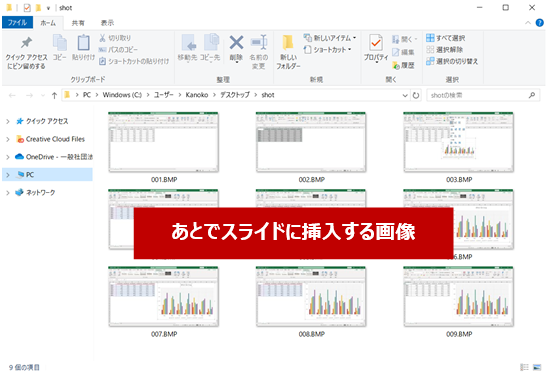
それと、今回は手順に沿った画像「001.bmp」から「009.bmp」までを用意してありますが、手順の紹介で使っているのは最初の数個です。
図の挿入とスライドの複製と図の差し替え
図はサイズを揃えて取得してあるので、スライド上でのサイズや位置はなるべく最初に決めてしまって、ほかの図を表示したい場合は差し替え (図の変更) で対応するようにしています。そうすると、都度サイズや位置を調整しなくてよいのです。
このとき、できる限り、左上の位置を動かさないようにガイド線なんかも使っています。(今回は画面ががちゃがちゃするので使っていないけども。)
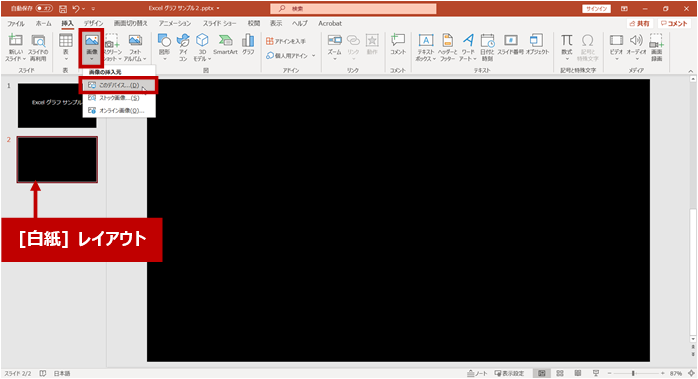
ちなみに図は、[白紙] レイアウトのスライドを用意して、リボンの [挿入] タブの [画像] グループの [画像] をクリックして [このデバイス] をクリックして、挿入する画像ファイルを選んでいます。コピペではやらないです。
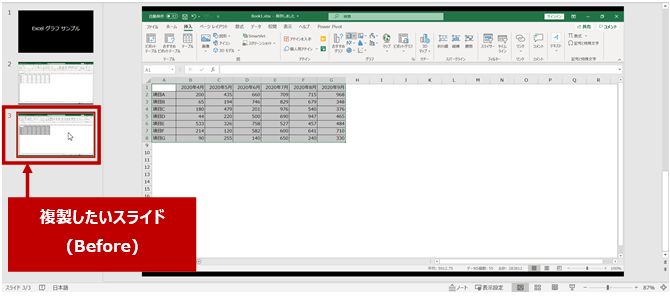
- 図を挿入してサイズと位置を決めます。
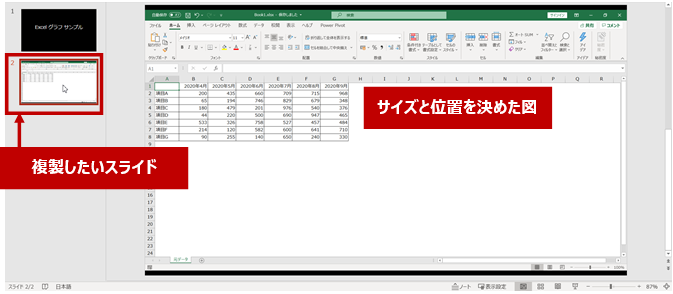
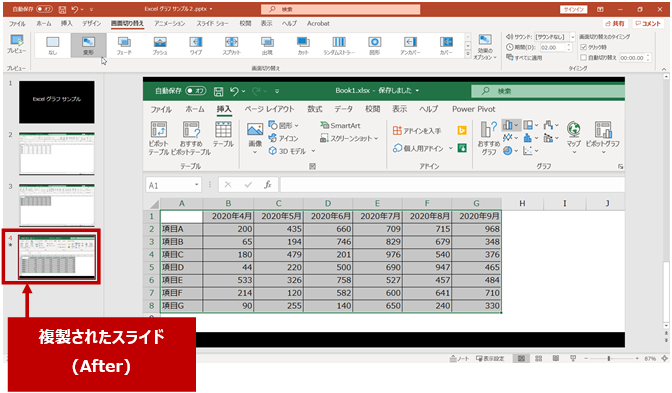
このスライドをスライドごと複製します。スライドを選択して [Ctrl] キー + [D] キーを押します。
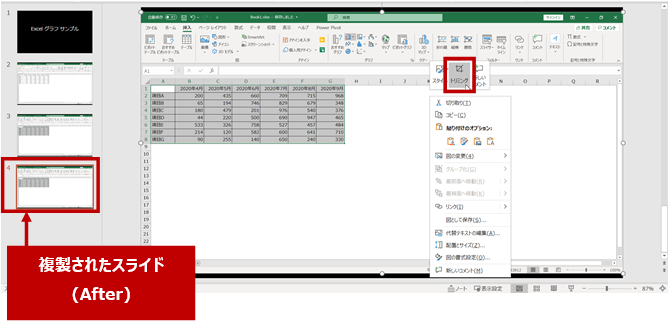
- 選択したスライドが複製されます。スライド上の図を差し替えるには、図を右クリックして [図の変更] の [ファイルから] をクリックします。
もちろんスライドをコピーして貼り付けでもよいけれど、真下にスライドを複製したいときには「複製」のコマンドのほうがすばやくてよいかな、と思っています。
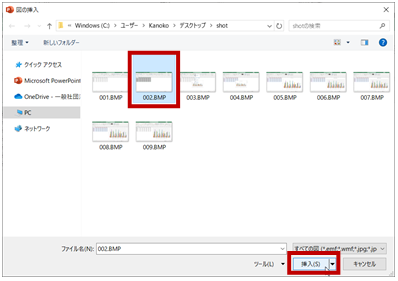
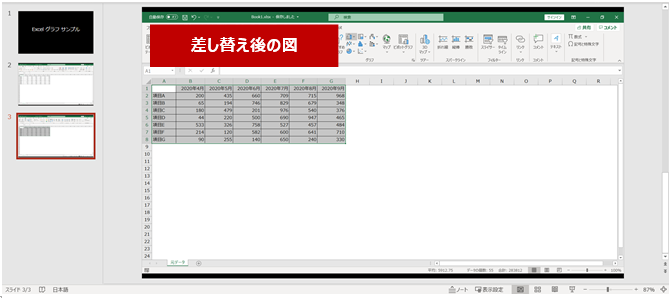
- [図の挿入] ダイアログ ボックスで差し替え後の画像ファイルを選択して [挿入] をクリックします。

- 図が変更されます。(ちょっとわかりにくいけど、差し替え前はスライド 2 と同じセル範囲が白い図だった。)
こんな風にして、サイズと位置を維持した状態で中身 (図) だけを差し替える、ということをよくやります。
図のトリミングと「変形」の画面切り替え効果の設定
最近の PowerPoint にある、「変形」という種類の画面切り替え効果を使うと、その名のとおりスライド上の図や図形をどんな風に形を変えて表示するのかを決められます。
Before (前) のスライドを複製して After (後ろ) のスライドを用意し、After のほうで配置されている図や図形を動かした位置に移動したり、見せたいサイズにしたりして、After のスライドに「変形」を設定します。
- 変形前のスライドを選択して、[Ctrl] キー + [D] キーを押して複製します。

- 変形後のスライドが準備されます。このスライドに配置されている図を加工して変形後の状態を作ります。
たとえば今回は画面の一部を拡大しているように見せたいので、図をトリミングしてサイズを調整します。
図をトリミングするには、スライド上の図を右クリックして、ミニ ツールバーの [トリミング] をクリックします。
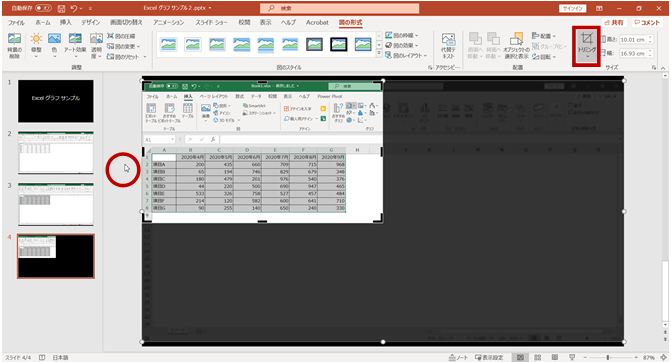
- 図の上下左右と四隅にトリミング ハンドルが表示されます。このハンドルにマウス ポインターを合わせて内側に向かってドラッグしてトリミングします。
たとえば下図では、右側と下のハンドルを使ってトリミングしています。
- トリミング サイズが決まったら、[Esc] キーを押すか、図以外の場所をクリックするか、リボンの [図の形式] タブの [サイズ] グループの [トリミング] をクリックしてオフにします。

- 図がトリミングされます。
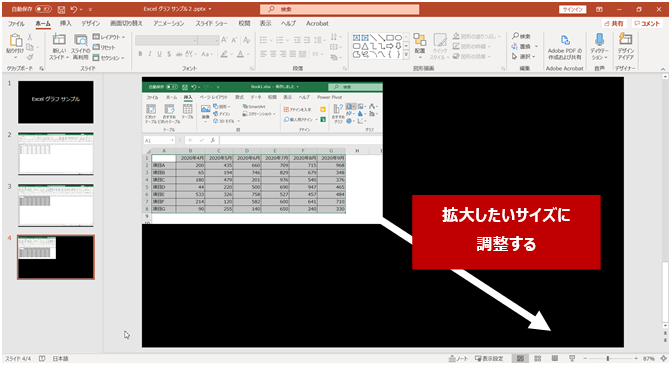
拡大したいサイズに調整します。
このときにもう一度トリミングしなおすことは多々あります。たとえば、拡大してみたら右側をトリミングしすぎてたーなんてことはよくあるので、もう一度トリミング ハンドルを表示して削りすぎた部分を外側に向かってドラッグして復活させたりしてます。
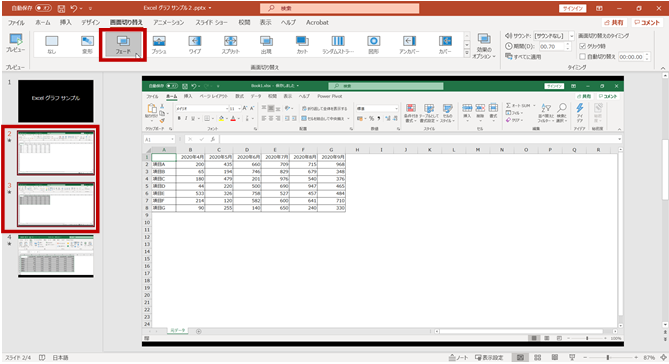
- 変形後のスライドを選択して、リボンの [画面切り替え] タブの [画面切り替え] ギャラリーで [変形] をクリックします。

- 変形させない図を使っているスライドの画面切り替え効果はお好みで。

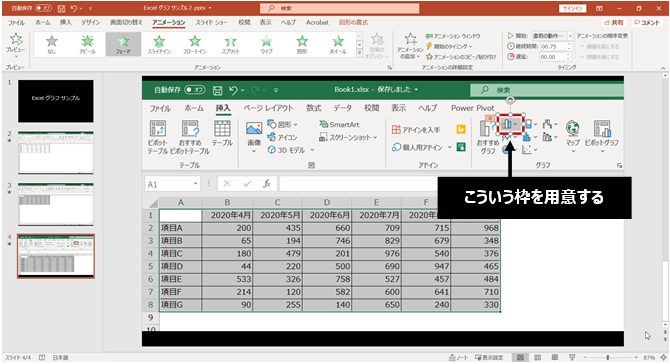
- わたしがよくやるのは、拡大 (変形) 後に強調したい場所に赤枠を表示すること。
たとえば、図形で赤枠を描画して [直前の動作の後] というタイミングの (フェードでもなんでも) のアニメーションを設定します。そうすると、ぐいーんと拡大されたあとに、ここを見てほしいという場所に視線を持って行ってもらいやすくなります。
画面切り替えの「変形」ができるようになるまでは、強調アニメーションの拡大などで対応していたのですが、1 枚のスライドの中で複数のオブジェクトを配置してアニメーション設定すると、結構調整に時間がかかるし、画面がごちゃごちゃするんですよね。だからオブジェクト名を変更してわかりやすくなるように対応するのですが。
変形は、従来のアニメーションの代わりに活用できるので登場回数が多いです。ただし、変形でいろいろやろうとするととってもスライド枚数は増えます。
石田 かのこ