“コレ” という 1 つの機能をご紹介するだけではなくて、何かの目的をもって作業をしているときの流れや、こんなことをしたいとき私はこうしているよ、というのをお見せするのもよいかなということで、ときどきそんなモノも書いていきます。
今回は、わたしが研修のときなどによく作る、PowerPoint のスライド ショーで操作手順の画像を 1 つずつアニメーションで表示するスライドを作っていく過程をお見せします。
■準備してあるもの
スライドに配置してパラパラとアニメーションで見せたい画像はすべて事前に取得して保存しておきます。
ダイアログ ボックスなど以外は、全画面で取得して縦横のサイズを合わせておくと扱いやすいです。
画像の取得自体は、自分が使いやすいツールを使えばよいでしょう。わたしはたいてい WinShot を使っています。
それと、今回は手順に合うように画像に「001.bmp」から「009.bmp」までのファイル名をつけてあります。

画像の挿入と名前の変更まで
挿入したオブジェクトにわかりやすい名前をつけておくことは、最初はちょっと手間だけど後々扱いやすいのでおすすめです。
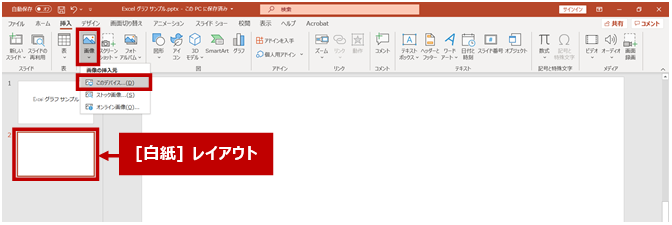
- [白紙] レイアウトのスライドを用意し、リボンの [挿入] タブの [画像] グループの [画像] をクリックして [このデバイス] をクリックします。

-
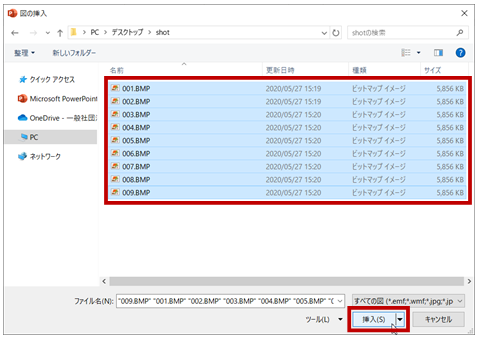
[図の挿入] ダイアログ ボックスでスライドに挿入する画像 (■準備するモノ で用意してあった画像) をすべて選択して [挿入] をクリックします。
今回のようなすべて画像のサイズを同じに整えてある、というケースの場合は、1 つずつ挿入して配置やサイズを整える手間がもったいないのでわたしは全部まとめて挿入してしまいます。
-
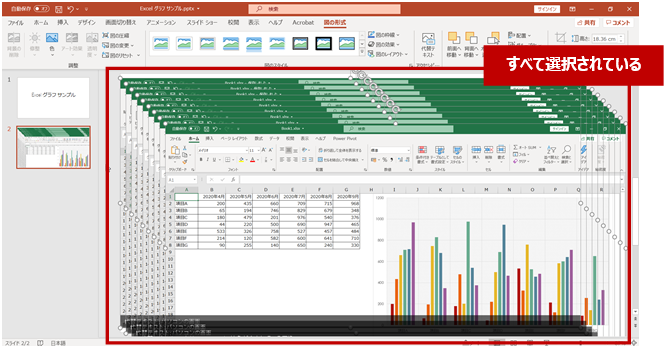
画像が挿入されます。
このとき、すべてのスライドが選択されている状態になっているのであえて選択を解除せず、挿入したすべてのスライドが選択されている状態で次の操作に進むようにしています。もちろん解除しちゃったら [Ctrl] + [A] とかでスライド上のすべての画像を選択しなおせばよいのだけれど。
-
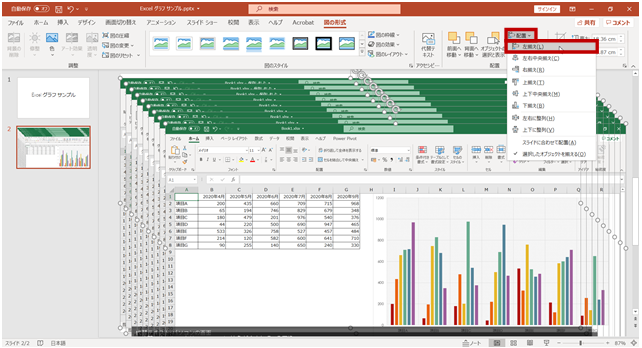
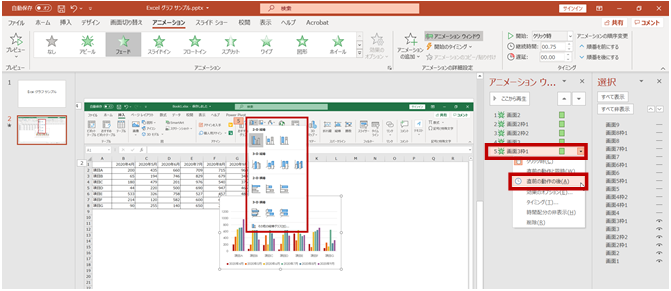
画像の配置を揃えます。
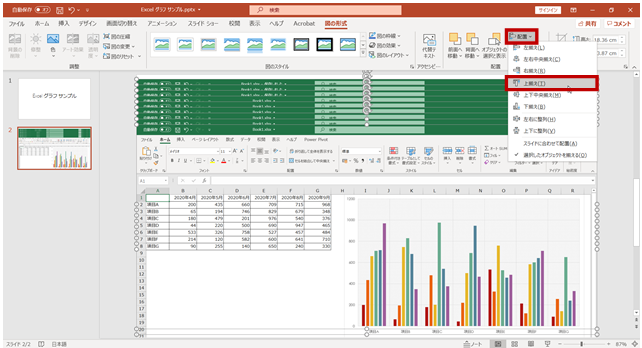
(すべての画像が選択されている状態で) リボンの [図の形式] タブの [配置] グループの [配置] をクリックして [左揃え] をクリックします。
-
(すべての画像が選択されている状態で) リボンの [図の形式] タブの [配置] グループの [配置] をクリックして [上揃え] をクリックします。

-
ここまでの作業ですべての画像が同じ位置に同じサイズで重なっています。ダイアログ ボックスなどがある場合は左上が揃っている状態です。
あとで好きな位置に移動すればよいのでここではあまり気にせず。
-
リボンの [ホーム] タブの [図形描画] グループの [配置] をクリックして [オブジェクトの選択と表示] をクリックします。

-
[選択] ウィンドウが表示され、選択しているスライドに配置されているオブジェクトが重なりの順序どおりに表示されます。一番上の「図20」がスライド上の一番上にある画像です。
今回は [白紙] レイアウトのスライドを使っているので、この段階で [選択] ウィンドウには「図x」という画像だけが表示されています。[タイトルとコンテンツ] などのレイアウトを使っている場合は「タイトル プレースホルダー」なども表示されます。
-
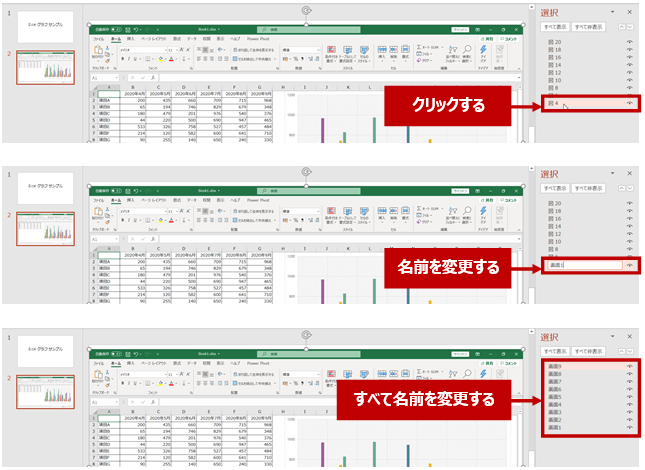
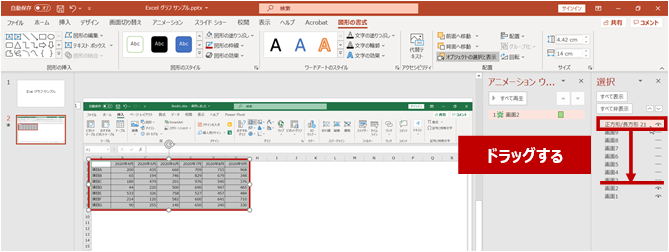
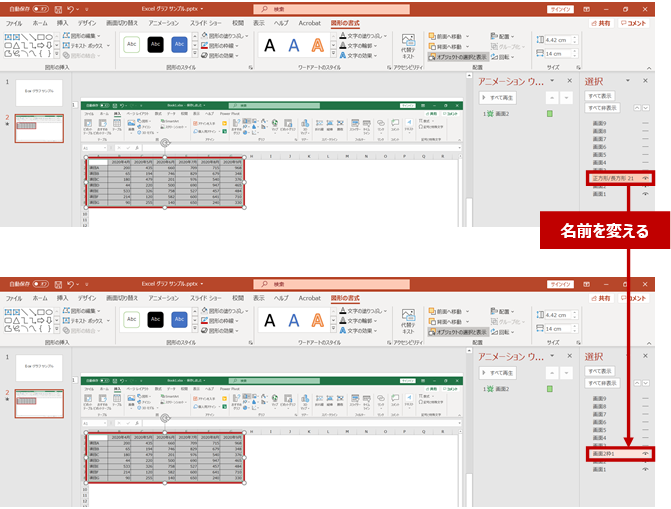
[選択] ウィンドウで名前を変更するオブジェクト (画像) をクリックすると名前を変更できる状態になります。
表示させたい順番がわかりやすい、またはどんなオブジェクトなのかがわかりやすい名前に変更します。
わたしはだいたい、「画面1」「画面2」・・・のように、アニメーションで表示したい順番に変更しています。このとき、最初に挿入された画像は一番下に配置されているので、下から順番に「画面1」「画面2」・・・となるように修正しています。
オブジェクト (画像) を表示したり非表示にしたりする
画像などのオブジェクトが重なっていると操作がしづらいので、わたしは [選択] ウィンドウで操作対象のオブジェクトだけを表示したり、このウィンドウを使って重なりの順序を変えたりしています。
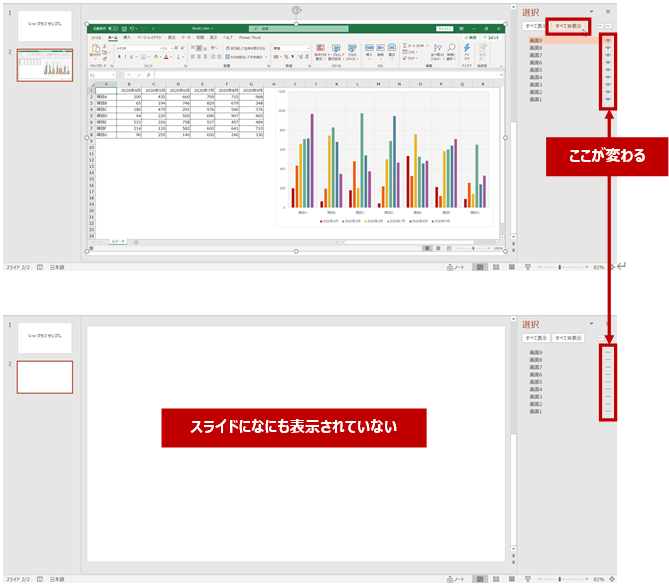
- [選択] ウィンドウの [すべて非表示] をクリックすると、選択しているスライド上のすべてのオブジェクトが非表示になります。
非表示になっているオブジェクトの名前の右側に「-」が表示されます。
-
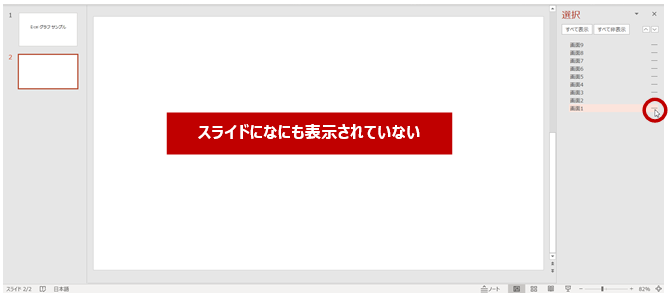
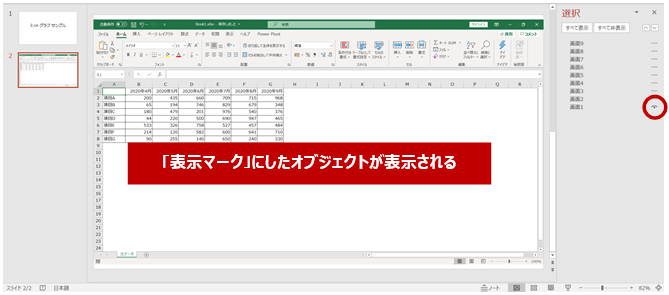
アニメーションの設定をするなど、操作をしたいオブジェクトをスライド上に表示するには「-」をクリックします。
選択したオブジェクトがスライド上に表示され、「-」が目?みたいな形に変わります。
どうしましょう、ここでは「-」を「非表示マーク」、目みたいなマークを「表示マーク」としてこれ以降の話を書きます。

アニメーションの設定をする
どんな順序でアニメーションが設定されているのか、どんなタイミングで実行されるのかなどを確認しやすくするために [アニメーション] ウィンドウも出しておくことをおすすめします。
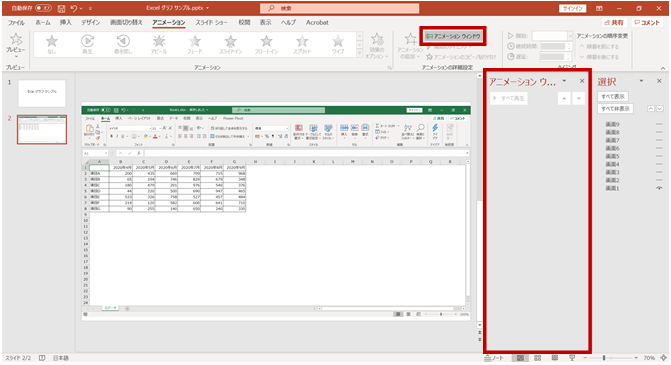
- リボンの [アニメーション] タブの [アニメーションの詳細設定] グループの [アニメーション ウィンドウ] をクリックすると、[アニメーション] ウィンドウが表示されます。

-
ここでは、「画面1」は最初から表示されている状態にしたいのでアニメーションを設定しません。そのため操作対象から外したいので [選択] ウィンドウで「画面1」を「非表示マーク」にして、それ以外が「表示マーク」になるようにします。(単純に [すべて表示] クリック → 「画面1」だけ「表示マーク」をクリックして「非表示マーク」にしただけ。)

-
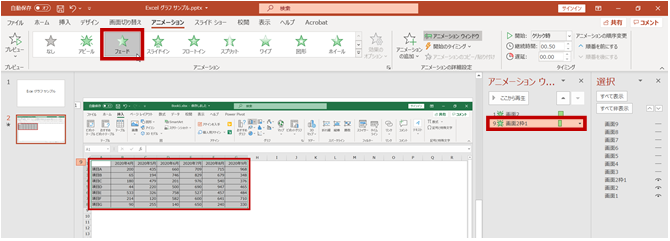
「画面1」以外の画像に「フェード」という開始のアニメーションを設定します。
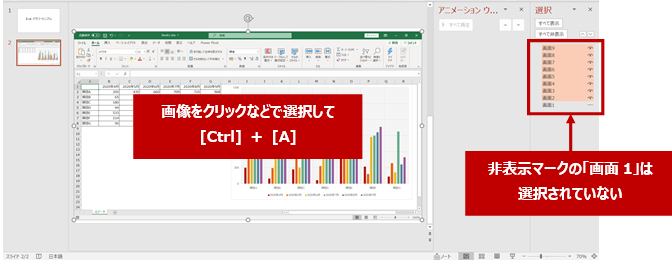
スライド上の画像、どれでもよいので一番上に見えている画像をクリックして選択したら [Ctrl] キー + [A] キーを押して (スライドに表示されている) すべての画像を選択します。選択している画像は [選択] ウィンドウでバックグラウンド カラーがつくので選ばれていることがこちらでも確認できます。
-
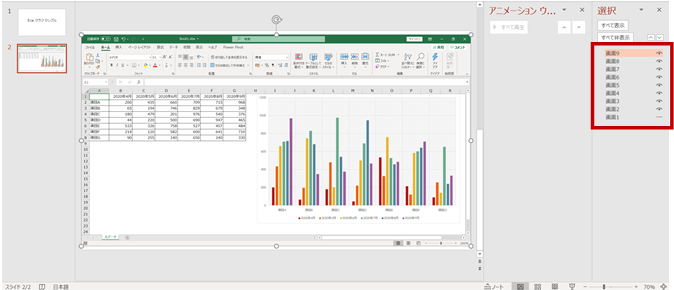
リボンの [アニメーション] タブの [アニメーション] ギャラリーで (今回設定する) 「フェード」 をクリックすると、選択しているすべてのオブジェクトに「フェード」の開始アニメーションが設定され、[アニメーション] ウィンドウに表示されます。
まだアニメーションの設定を続けるので、この時点でオブジェクトの選択は解除せずにおきます。
-
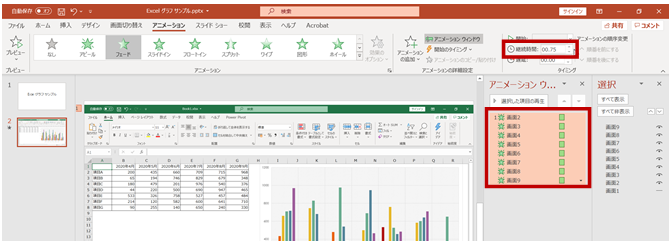
必要なら、(すべてのオブジェクトが選択されている状態で) まとめて [継続時間] を変更します。
わたしはだいたい「フェード」の場合は既定値より少し長めにするかな。
-
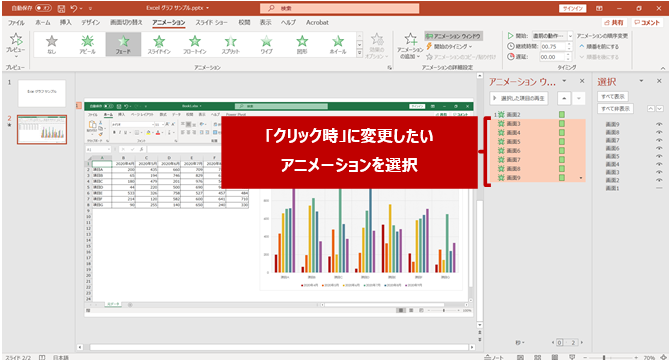
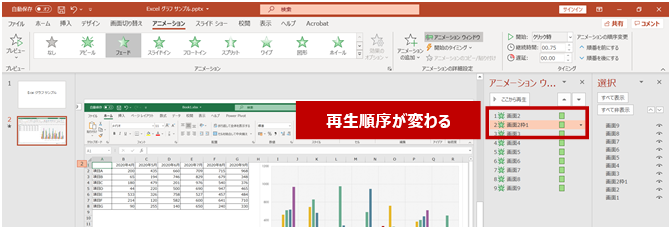
現在、1 つ目のアニメーション以外はすべて「直前の動作と同時」になっているので 2 つ目以降のアニメーションを「クリック時」に変更します。
下図の場合は、[アニメーション] ウィンドウで 2 つ目のアニメーション (画面3) をクリックして選択して [Shift] キーを押しながら最後のアニメーション (画面9) をクリックして選択しています。
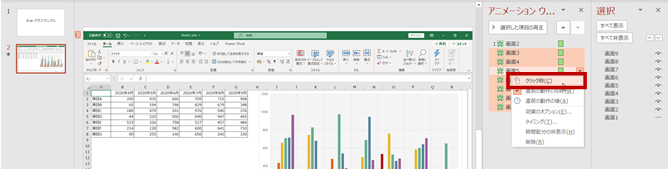
選択されているアニメーションの上で右クリックして「クリック時」を選択します。

-
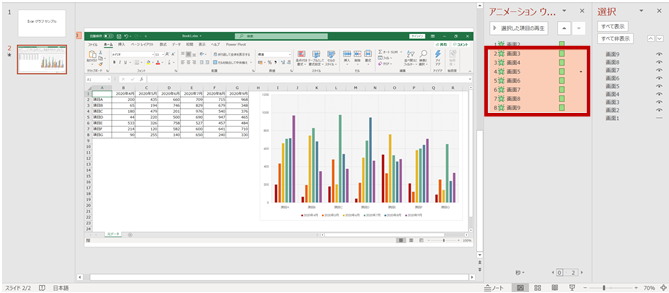
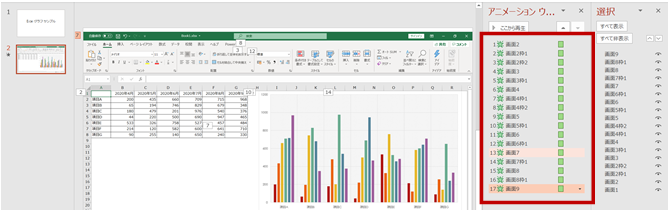
選択していたアニメーションのタイミングが「クリック時」に変更され、順序が数字で表示されます。

赤枠などを付け加える
スライド ショーで画面 (画像) をパラパラ切り替えているときに強調したい場所に図形を使って枠をつけることがあります。これをスライドに付け足していくときに大切なのは重なりの順序です。このときまた [選択] ウィンドウが活躍してくれます。
「この画面がでてきたときにこの赤枠を出したい」ということなので、画像の上に重ねるように描いていきますが、最後に書いたモノは一番上に乗っかる、という特徴?があるので、この順序を [選択] ウィンドウで変えつつ、なんなら赤枠の名前も再生順序がわかるように変更しつつ配置していきます。
- 「画面2」の上に赤枠を付けたい場合、「画面2」より上に重なっている画像は非表示にして図形を描画するとわかりやすいです。このとき、[選択] ウィンドウの一番上に描画した図形が追加されます。
ほかの画像が「非表示マーク」になっているのでちゃんと「画面2」に乗っているように見えますが、ほかの画像を表示したら「画面9」の上に乗っかっている、という状態になっています。これはよろしくない。
-
[選択] ウィンドウで描画した図形を実際に配置したい重なりの位置にドラッグします。
ここでは「画面2」の上です。
-
図形を適切な位置に移動したら、名前も変えておきましょう。
わたしはだいたい、「この画面の何番目に表示したい枠」ということがわかるように、「画面2枠1」などのルールで名前を変更します。
-
追加した赤枠にもアニメーションを設定します。
図形を選択してリボンの [アニメーション] タブの [アニメーション] ギャラリーで「フェード」をクリックすると、図形にアニメーションが設定され、[アニメーション] ウィンドウに追加されます。
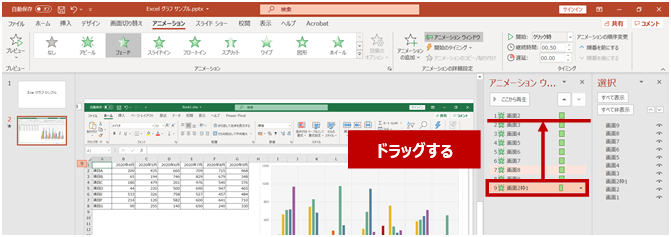
このとき、アニメーションの順序に注目です。あとから追加したアニメーションは [アニメーション] ウィンドウの一番下、つまり最後に再生されるように追加されます。すべてのオブジェクトを表示すると [アニメーション] ウィンドウの最後に「画面2枠1」が表示されていることがわかります。
これをドラッグで適切な位置に移動します。「画面2」の次に再生したいのだから、「画面2」のすぐ下に移動する、ということです。このときに変更した名前が役に立ちます。

[選択] ウィンドウで [すべて非表示] をオンにして、一番下から順番に「表示マーク」に切り替えていき、赤枠が必要な画像がでてきたら図形を追加して名前を変更してアニメーションを設定する、アニメーションの順序を整える という作業を繰り返します。
言葉で書くと面倒そうに思えるけれど、ここでちゃんと 1 つずつ名前を設定して順番にアニメーションの設定をしていくと、結果的にあとからの確認や修正がしやすいです。スライド ショーで思っていたのと違う!という動きになったときに、どのオブジェクトがよろしくないのかを発見しやすいです。
-
すべてのアニメーションが「クリック時」になっているので、スライドが表示されたら自動的に表示したい赤枠だけは、「直前の動作の後」などに変更しておくとよいでしょう。これはどうしゃべるのか、に合わせて適宜です。

-
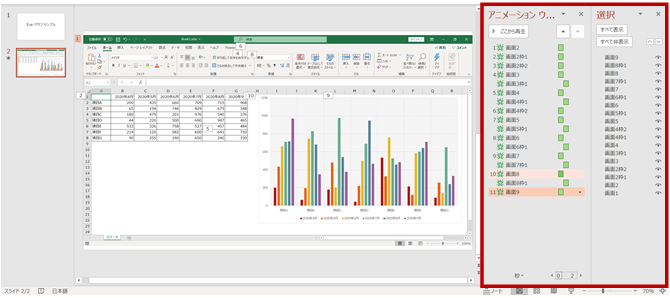
すべてのアニメーションの順序とタイミングを確認、必要なら修正します。これでできあがり。

ちなみにこちら、オブジェクトの名前を一切変更せずに作ったスライドです。数日後に作業を継続しようとか、ちょっと直そうとかって考えたときに、きっとわかりにくいですよ。
そのスライドはどうやって作っているんですか?すごく手間がかかりますか?という質問をいただいたのですが、「画像と図形を配置してアニメーション設定してるだけですよ」とお話したんですが、きっとこれは “やっているコト“ の概要で、たぶんその過程というか作業の順番を知りたいのかなと感じました。ということで、今回は私が普段やっている作業の流れを書き起こしてみました。
なんかめんどー!と感じるかもしれませんが、以外とやってみるとそうでもないです。私自身が最初は多少手間でもあとからの編集作業でイライラしたくないという性質?体質?性格?なだけかもしれませんが・・・。思っていたよりも資料のアップデートに時間が取られた!ということになりたくないので、最初につくるときにあとからの編集のことを意識するようにしています。あとはほかのひとが見てもわかりやすいように、というのを心がけています。
石田 かのこ